Syv klik mod Mobile First
10. okt 2011 Nettet flyder med apps – til smartphones og tablets. Men hjemmesider ses stadig på computer, ikke sandt?Marketingsafdelingen er fornøjet, og web design er som det plejer. Måske fordi apps og web sites stadig bliver betragtet som to forskellige ting – i stedet for to versioner af samme.
Det kan skabe sammenhæng i web strategien at se app og website som samme projekt, i forskellige versioner ganske vist – med tilpassede funktioner og design. Og opgaven med at skabe denne sammenhæng bliver lettere hvis man designer til de små mobiler først.
De følgende syv noter jeg skrev i forbindelse med Mobilism konfererencen i Amsterdam i maj. Noter som passende kan offentliggøres nu hvor billetsalget til Mobilism 2012 er tæt på at starte.
11







Ifølge Luke Wroblewski overstiger antallet af mobile enheder (smartphones, tablets osv) antallet af mennesker i verden. I USA er 20% udelukkende mobile. Og det er den vej udviklingen går.
Derfor bør fokus for udvikling af websites og internet applikationer fremover være på de mobile: Først løsningen til mobil, eller i det mindste samtidig med computer versionen.
Statistiske forudsigelser om det mobile marked, indfries oftest tidligere end forventet. Selvom der stadig er mest nettrafik på computeren, er der er idag flere mobile enheder end computere forbundet med nettet.
Mulighederne med webbaserede apps er sandsynligvis kraftigt undervurderet eller helt overset, især af marketing afdelingerne. Ikke desto mindre diskuteres det stadig om webbaseret eller rigtig app er det bedste. Og ifølge Peter-Paul Koch {ppk}: Til spørgsmålet om hvilken man skal vælge, vil svaret være: det kommer an på…
Flere ting taler for den webbaserede:
På app’en har du til gengæld, bl.a.:
- Flere platforme på samme tid.
- Øjeblikkelig opdatering.
- “Herre i eget hus“.
På app’en har du til gengæld, bl.a.:
- Adgang til en butik, hvor du kan sælge dine varer
- Enhedens hardware, f.eks. kamera.
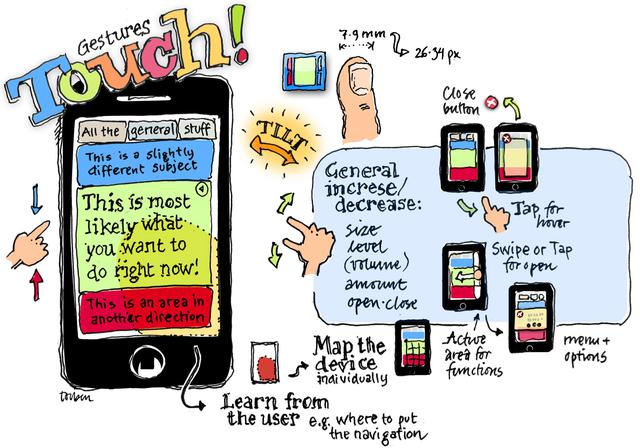
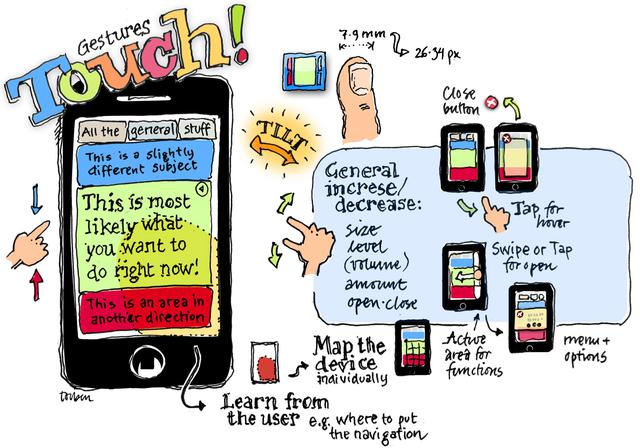
Den mest indlysende begrænsning er den lille skærm på mobil telefonen. Men det er også den der hjælper dig til at fokusere din applikation på det vigtigste den kan tilbyde. Og den indbyder til at bruge en simpel og nemt gennemskuelig navigation til det næstvigtigste.
Spørgsmålet er: Hvis du kan vise tre til fem ting på forsiden, hvilke vælge du så?
Eksempel: Komfort zonen på en mobil er i det nederste højre område af skærmen. Så det er nærliggende at placere de mest brugte eller de vigtigste funktioner der. Og dog, den venstrehåndede ville nok foretrække det nederste venstre område. Det skal applikationen kunne lære af og følgelig placere de vigtige funktioner netop der for lige præcis den bruger.
Du vil derfor ikke have et bestemt design, men snarere den slags design der opfører sig forskelligt afhængig af brugerens adfærd.
Nettet er udsprunget af og vokset op i den virkelige verdens billede. Og nettet er forlængst ude over barnestadiet og begyndt at lide af de almindelige velfærdsproblemer, såsom overvægt.
Med stadigt hurtigere computere og netværk er 90’ernes nøjsomhed erstattet af en tiltagende ligegyldighed over for kilobytes’ne og de store mængder overflødige data som vi indtager.
Men hvis din applikation skal kunne skrue dig ned i de kommende nye lækre mobile kollektioner, er der brug for en slankekur.
Det kommer an på størrelsen, igen.
Højformat eller lavformat, iPhone, iPad, Galaxy, Android, netbook, air eller større skærm - nævn dine egne favoritter. Antallet af mulige kombinationer af skærmstørrelser … hm, det er simpelthen ikke muligt at designe en udgave af din web applikation til enhver størrelse og fabrikat. Der er ikke nok designere, og vi ville ikke have råd til det. Det er nødvendigt at automatisere design processen ved at lave regler for hvordan indholdet skal layoutes, og lade computeren tilpasse designet til de forskellige skærm betingelser. De vigtige ord er fleksibel, adaptiv og responsiv.
Og et af de vigtigste værktøjer er css @media.

Workshoppen på første dagen af Mobilism konferencen fandt sted på øverste etage af Felix Meritis, Amsterdam.