Din website er (næsten) en app
2010-12-14 Indrømmet, det er (stadig) fedt at have mit ikon lige der på iPad'en. Som en app, ja, men en website kan også lave tricket. Og en web baseret app kan undertiden endda være en bedre løsning end en rigtig app.
5

 Bogen "Building iPhone Apps with HTML, CSS, and JavaScript" fra O'Reilly har været ude i et år, temmelig lang tid for en web reference bog, men det virker fint som en start.
Bogen "Building iPhone Apps with HTML, CSS, and JavaScript" fra O'Reilly har været ude i et år, temmelig lang tid for en web reference bog, men det virker fint som en start.
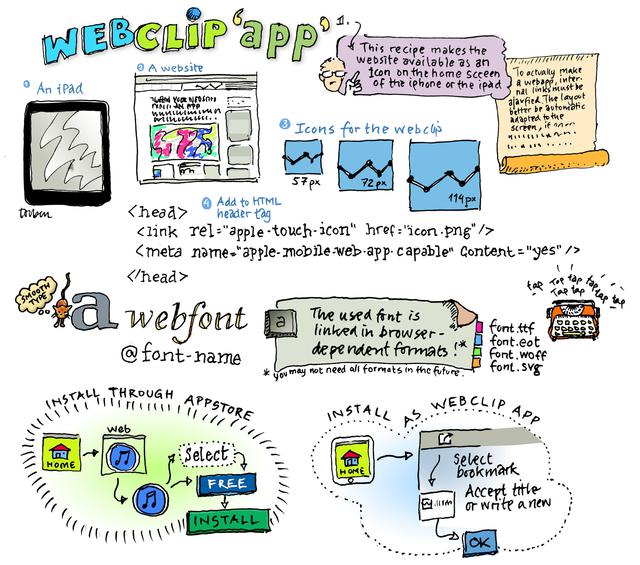
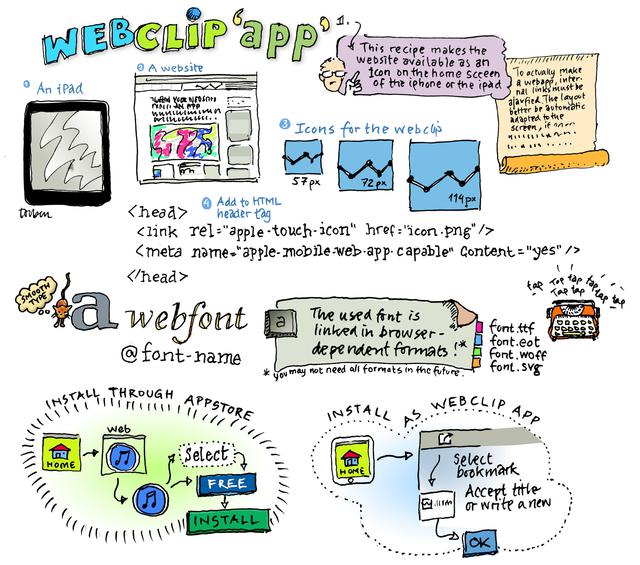
Samtidig er bogen er også tilgængelig som en app, btw, ha ha. Sæt viewport. Der er flere muligheder, en af disse, for eksempel:
Fortæl browseren at denne website fungerer som web app:
Tilføj ikoner i forskellig størrelse til de forskellige skærme:
Brug @font-face css for at bruge andre skrifter end systemet tilbyder.
Og endelig skal alle interne links ajaxfiseres. webapplinks.js kan bruges som et eksempel på hvordan.
Det skulle være det til at begynde med.
Bookmark den ønskede webside. Gå til "home screen". Tryk og hold til du får en menu, hvor du kan vælge "genvej", dernæst "bookmark", hvorefter du kan vælge icon.
Der har været et stort postyr (og en masse hype) siden iPad ramte Jorden. Det giver mening, at virksomhederne ønsker at være til stede på den dims, der helt alene vil sikre fremtidig vækst og tilbyde vennerne i marketingsafdelingen nye marker at høste. Og som ofte med mirakler, kommer vi efter kort til at lide af tunnelsyn.
iPad’en (såvel som iPhone og nogle andre smartphones) er lækre, ingen tvivl om det. Hvis jeg kunne, ville jeg vælge et de samme "touch gestures", swipe, tap, pinch, tap, tap, swipe til at interagere med min personlige computer, uanset om det er en bærbar, en telefon eller mit middagsbord. Som forbruger, altså.
Som professionel, er det stadig en ganske anden sag. Input er ok for simple opgaver, men at skrive en tekst er stadig akavet uden et eksternt tastatur. Udveksling af data mellem programmer mangler for det meste, for ikke at nævne de programmer, som jeg faktisk har brug for. iPad’en er et apparat, du har brug for en computer til at arbejde med.
Alligevel har vi taget iPad’en til os, nogle gange klynger vi os faktisk til den. Der er masser af grunde til at være til stede på mobile apparater. Touch screen, mobilt internet adgang og en intuitiv brugerflade er blot et par ting, der gør det værd at have en (eller flere). Og da folk rent faktisk får dem i stigende antal, til dels derfor, er der endnu flere grunde. Det er eksponentielt. Og således også stigningen i antallet af apps.
Men der er også spørgsmål ud over virksomhedens begejstrede app strategi, der skal besvares:
Hvordan findes appen findes App Store mellem millioner af andre apps - uden massiv reklame? Det ekstraordinære bliver altid fundet, men det er ikke sådan ligetil at blive så særlig, på trods af alle gode planer og forsøg. Appen vil højst sandsynligt ende i den store gennemsnitlige masse, hvilket ikke nødvendigvis er dårligt, men kunderne skal på en eller anden måde have at vide, hvad, hvor og hvordan man kan finde det.
Hvordan interagerer appen med internettet? Du kan linke fra appen til en hjemmeside, men du kan ikke linke tilbage. Og hvad med dynamisk indhold?
Der er ingen enkle svar, men et kort kunne være: hvis det er bare for marketing- og salgsstrategier, kunne pengene sandsynligvis var brugt bedre andre steder.
Med den voldsomme fokus på apps er websiten blevet glemt. De fleste hjemmesider bliver stadig vist på de små mobile skærme i den store computerskærm version, men det er en anden diskussion. Når det handler om en app, kunne den måske lige så godt være en web-applikation - hurtigere og formentlig billigere at udvikle og mere fleksibel at vedligeholde. En web-app distribueres ikke via App Store, så rettelser og opdateringer skal ikke vente på butiksindehaveren, og brugerne behøver ikke først at hente opdateringer. Desuden er web-browseren på de mobile gadgets hyper moderne (i modsætning sig til den på den gennemsnitlige computer), den er fyldt med muligheder lige til at brug, den er frit tilgængelig og uden andre ytringsmæssige begrænsninger end dem, der ellers gælder i det offentlige rum.
Tænk på det således: hvis du, før iPad’en kom, ville have bygget den ting, du gerne vil have, som en hjemmeside, så vil den sandsynligvis fungere fint som en web-baseret app. Selv hvis du tænker, at det egentlig ikke en website, kan det være sådan alligevel. Googles søgeside, for eksempel, er næppe, hvad vi kalder en website, snarere et web-baseret søge program.
Du kan også fra web app’en gemme et ikon på iPad’en skærm, det vil sige at brugeren gør det, ja, men hvis han eller hun ønsker at bruge app’en, er det næppe et problem. Om den er værd at bruge, er et andet spørgsmål, men det skal jo løses under all omstændigheder.

 Bogen "Building iPhone Apps with HTML, CSS, and JavaScript" fra O'Reilly har været ude i et år, temmelig lang tid for en web reference bog, men det virker fint som en start.
Bogen "Building iPhone Apps with HTML, CSS, and JavaScript" fra O'Reilly har været ude i et år, temmelig lang tid for en web reference bog, men det virker fint som en start. Samtidig er bogen er også tilgængelig som en app, btw, ha ha. Sæt viewport. Der er flere muligheder, en af disse, for eksempel:
<meta name="viewport" content="width=320,initial-scale=2.3,user-scalable=no" /> <meta name="viewport" content="width=device-width" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<link href="icon_57.png" rel="apple-touch-icon"/> <link href="icon_72.png" sizes="72x72" rel="apple-touch-icon" /> <link href="icon_114.png" sizes="114x114" rel="apple-touch-icon" />